The jQuery Mega Vertical Sidebar Menu Plugin creates vertical mega-menus from standard HTML nested lists, allowing users to view all available menu options for each top-level Menu Item. There are several more plugin options available for customizing the mega menu,
like you can set the number of sub-menus per each row. I hope it will help you in better organizing your blog labels or categories and also help your readers to easily navigate to the desired section of the page. As usually I kept installation steps extremely easy for both Blogger and WordPress users. Before moving installation procedure let's first have a demo of this mega menu.


Live Demo
2. Click on "Add a Widget" then select "HTML/Javascript" Widget.
3. Copy and Paste the whole code inside the Widget. (Note: If you already included jQuery script in your template, then simply ignore red line of code shown below).
like you can set the number of sub-menus per each row. I hope it will help you in better organizing your blog labels or categories and also help your readers to easily navigate to the desired section of the page. As usually I kept installation steps extremely easy for both Blogger and WordPress users. Before moving installation procedure let's first have a demo of this mega menu.

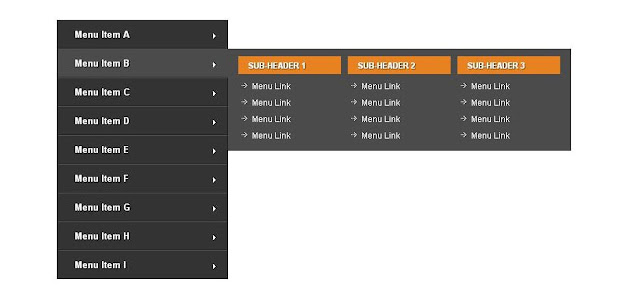
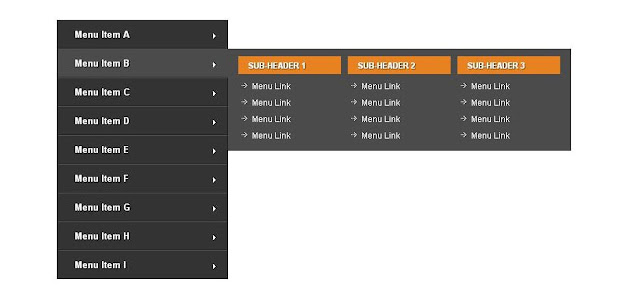
jQuery Mega Vertical Sidebar Menu Preview

jQuery Mega Vertical Sidebar Menu Demo
Add jQuery Mega Vertical Sidebar Menu to Blogger
1. Go to your Design tab ---> Page Elements tab.2. Click on "Add a Widget" then select "HTML/Javascript" Widget.
3. Copy and Paste the whole code inside the Widget. (Note: If you already included jQuery script in your template, then simply ignore red line of code shown below).
<style>
/* Page Styles */
.menu-container {padding: 20px 0; width: 250px; float: left;}
.clear {clear: both;}
ul{list-style:none;
border:0;outline:none;margin:0;padding:0;}
/* Vertical Mega Menu Styles */
.mega-menu{
font: bold 13px Arial, sans-serif;
line-height: 16px;
background: #333;
border-left: 1px solid #1B1B1B;
position: relative; /* Required */
}
.mega-menu li a {
display: block;
color: #fff;
padding: 12px 38px 12px 25px;
text-shadow: 1px 1px 1px #000;
text-decoration: none;
border-top: 1px solid #555;
border-bottom: 1px solid #222;
border-right: 1px solid #1B1B1B;
}
.mega-menu li a:hover, .mega-menu li.mega-hover a {
background: #4b4b4b;
color: #fff;
border-right: 1px solid #4b4b4b;
}
.mega-menu li a.dc-mega {
position: relative;
}
/* Add arrow icon to parent links */
.mega-menu li a .dc-mega-icon {
display: block;
position: absolute;
top: 18px;
right: 15px;
width: 6px;
height: 8px;
background: url(https://lh6.googleusercontent.com/-laQkZDiPnTU/T2mCautiJgI/AAAAAAAAAJE/W4AmH-Erz90/s12/arrow_right.png) no-repeat 0 0;
}
/* Mega menu container */
.mega-menu li .sub-container {
position: absolute; /* Required */
background: #4B4B4B;
padding: 10px 10px 0 10px;
overflow: hidden;
border: 1px solid #4b4b4b;
border-left: none;
}
.mega-menu li .sub .row {
width: 100%; overflow: hidden; /* Clear floats */
}
.mega-menu li .sub li {
float: none;
width: 150px;
font-size: 1em;
font-weight: normal;
}
.mega-menu li .sub li.mega-hdr {
float: left; /* Required */
margin: 0 5px 10px 5px;
}
.mega-menu li .sub a, .mega-menu.left li .sub a {
background: none;
border: none;
text-shadow: none;
float: none;
color: #fff;
padding: 7px 10px;
display: block;
text-decoration: none;
font-size: 0.9em;
}
.mega-menu li .sub li.mega-hdr a.mega-hdr-a {
padding: 5px 5px 5px 15px;
margin-bottom: 5px;
background: #E88221;
text-transform: uppercase;
font-weight: bold;
color: #fff;
text-shadow: 1px 1px 1px #333;
}
.mega-menu li .sub li.mega-hdr a.mega-hdr-a:hover {
color: #000;
text-shadow: none;
}
.mega-menu .sub li.mega-hdr li a {
padding: 4px 5px 4px 20px;
background: url(https://lh6.googleusercontent.com/-8rWzoixDQ3A/T2mCZSCPlWI/AAAAAAAAAIw/pYwQCVUgd1w/s8/arrow_white.png) no-repeat 5px 8px;
font-weight: normal;
}
.mega-menu .sub li.mega-hdr li a:hover {
color: #a32403;
background: #efefef url(https://lh3.googleusercontent.com/-MUXpMaAJ8Mo/T2mCY-_uNEI/AAAAAAAAAIs/2v_uqOX8qC8/s8/arrow_on.png) no-repeat 5px 8px;
}
.mega-menu .sub ul li {
padding-right: 0;
}
/* Styling for Menu Items with only 2 levels */
.mega-menu li .sub-container.non-mega .sub {
padding: 10px;}
.mega-menu li .sub-container.non-mega li {
padding: 0;
margin: 0;
width: 150px;
}
.mega-menu li .sub-container.non-mega li a {
padding: 7px 5px 7px 22px;
background: url(https://lh6.googleusercontent.com/-8rWzoixDQ3A/T2mCZSCPlWI/AAAAAAAAAIw/pYwQCVUgd1w/s8/arrow_white.png) no-repeat 7px 10px;
}
.mega-menu li .sub-container.non-mega li a:hover {
color: #a32403;
background: #efefef url(https://lh3.googleusercontent.com/-MUXpMaAJ8Mo/T2mCY-_uNEI/AAAAAAAAAIs/2v_uqOX8qC8/s8/arrow_on.png) no-repeat 7px 10px;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type='text/javascript' src='http://ravisaivein.googlecode.com/files/jquery.hoverIntent.minified.js'></script>
<script type='text/javascript' src='http://ravisaivein.googlecode.com/files/jquery.dcverticalmegamenu.1.0.js'></script>
<script type="text/javascript">
$(document).ready(function($){
$('#mega-1').dcVerticalMegaMenu({
rowItems: '3',
speed: 'fast',
effect: 'show',
direction: 'right'
});
});
</script>
</head>
<body>
<div class="menu-container clear">
<ul id="mega-1" class="mega-menu">
<li><a href="#">Menu Item A</a>
<ul>
<li><a href="#">Sub-Header 1</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
</ul></li>
<li><a href="#">Sub-Header 2</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
</ul></li>
<li><a href="#">Sub-Header 3</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
</ul></li>
<li><a href="#">Sub-Header 4</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 5</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 6</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li></ul></li>
<li><a href="#">Menu Item B</a>
<ul>
<li><a href="#">Sub-Header 1</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
</ul></li>
<li><a href="#">Sub-Header 2</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
</ul></li>
<li><a href="#">Sub-Header 3</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
</ul></li>
</ul></li>
<li><a href="#">Menu Item C</a>
<ul><li><a href="#">Sub-Header 1</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 2</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 3</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 4</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 5</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 6</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 7</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li></ul></li>
<li><a href="#">Menu Item D</a>
<ul><li><a href="#">Sub-Header 1</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 2</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 3</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 4</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 5</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 6</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li></ul></li>
<li><a href="#">Menu Item E</a>
<ul><li><a href="#">Sub-Header 1</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
</ul></li>
<li><a href="#">Menu Item F</a>
<ul><li><a href="#">Sub-Header 1</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 2</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 3</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 4</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 5</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 6</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 7</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li></ul></li>
<li><a href="#">Menu Item G</a>
<ul><li><a href="#">Sub-Header 1</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 2</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 3</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 4</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 5</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 6</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li></ul></li>
<li><a href="#">Menu Item H</a>
<ul><li><a href="#">Sub-Header 1</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 2</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li></ul></li>
<li><a href="#">Menu Item I</a>
<ul><li><a href="#">Sub-Header 1</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
<li><a href="#">Sub-Header 2</a>
<ul><li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li>
<li><a href="#">Menu Link</a></li></ul></li>
</ul></li></ul>
</div>
4. Now Make these below important changes.- Menu Item : Replace Menu Item with your own text.
- Sub Header : Replace Sub-Header with your own text.
- Menu Link : Replace Menu Link with your own links.
1 comments:
Awesome, Great Work, Very Thanks Admin
Post a Comment